HTML Form to Email Using JavaScript and SMTP server 🚀
Do you know HTML Form to Email Using JavaScript and SMTP server. In this tutorial we are going to look into it.
In this tutorial, we are going to look at how to send emails from HTML Form to Email Using JavaScript and SMTP server .Yes 🕺, we can send emails using javascript. if you are using hosting like github pages they don’t allow you to use PHP in the hosting. so this is the only way you can send an email from it.
Recently I found a javascript library that will help us to send emails using javascript and SMTP. the library is called smtpjs.com and here I will show you how to make it work.
First, we need to create a contact form, I like to keep it as simple as possible.
Let’s look at How SMTPjs work
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Send Mail</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://smtpjs.com/v3/smtp.js"></script>
</head>
<body>
<h3> Send Email using Javascript</h3>
<form action="#" method="post">
<label for="name">Your Name</label>
<input type="text" id="name" placeholder="Enter Name"> <br>
<label for="email">Email</label>
<input type="email" id="email" placeholder="Enter Email"> <br>
<label for="message">Message</label>
<textarea id="message" placeholder="Enter Message" rows="3"> </textarea> <br>
<button type="submit" id="submit" onclick="sendEmail()"> Send Email </button>
</form>
<div id="response"></div>
</body>
<script>
function sendEmail() {
let name = document.getElementById("name").value;
let email = document.getElementById("email").value;
let message = document.getElementById("message").value;
let finalmessage = `Name : ${name} <br> Email : ${email} <br> Message : ${message} <br>`;
Email.send({
Host : "smtp.mailtrap.io",
Username : "username",
Password : "password",
To : '[email protected]',
From : "[email protected]",
Subject : "Mail from website",
Body : finalmessage
}).then(
message => alert(message)
);
}
</script>
</html>
Replace the SMTP details with your’s and it will work for testing purpose you can use mailtrap.io ( mailtrap is a developer tool to test SMTP emails from your projects. mailtrap will log all the emails you send while you developing your application)
YES . I know you cant keep your SMTP details in your javascript and anyone can able to see it. we have a solution for it.
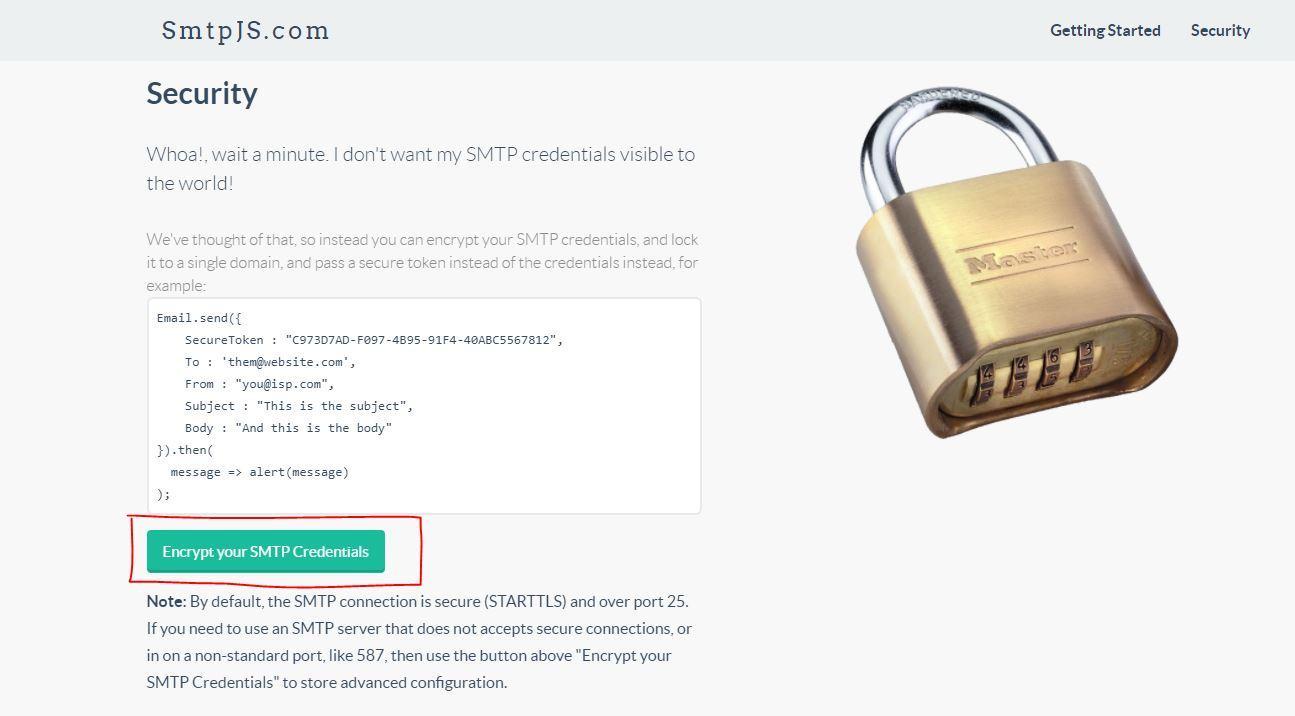
Go to smtpjs.com website , scroll down to security and encrypt your SMTP credentials, and copy the secure token and place it out code instead of using your username and password

Let’s make the code with Secure Token
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Send Mail</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://smtpjs.com/v3/smtp.js"></script>
</head>
<body>
<h3> Send Email using Javascript </h3>
<form action="#" method="post">
<label for="name">Your Name</label>
<input type="text" id="name" placeholder="Enter Name"> <br>
<label for="email">Email</label>
<input type="email" id="email" placeholder="Enter Email"> <br>
<label for="message">Message</label>
<textarea id="message" placeholder="Enter Message" rows="3"> </textarea> <br>
<button type="submit" id="submit" onclick="sendEmail()"> Send Email </button>
</form>
<div id="response"></div>
</body>
<script>
function sendEmail() {
let name = document.getElementById("name").value;
let email = document.getElementById("email").value;
let message = document.getElementById("message").value;
let finalmessage = `Name : ${name} <br> Email : ${email} <br> Message : ${message} <br>`;
Email.send({
SecureToken : "addyoursecuretokenhere",
To : '[email protected]',
From : "[email protected]",
Subject : "Mail from website",
Body : finalmessage
}).then(
message => alert(message)
);
}
</script>
</html>
Cool right?
if you want to include an attachment from it? yes, that’s also possible.
here is the sample code
Email Using JavaScript and SMTP Server With Attachment
Email.send({
SecureToken : "addyoursecuretokenhere",
To : '[email protected]',
From : "[email protected]",
Subject : "This is the subject",
Body : "And this is the body",
Attachments : [
{
name : "smtpjs.png",
path : "https://website.com/2017/11/smtpjs.png"
}]
}).then(
message => alert(message)
);
Hope this helps. I will give the downloadable source code here, also I will give the video I made about this, you can check that for more reference.
Download Source Code :

Checkout more awesome tutorials
Which Javascript Library is used to send emails
Is SMTPjs library is free ?
Is possible to encrypt my SMTP credentials
Is sending mail from JavaScript is secure
How many mails i can send using SMTPjs
Post Your Questions on our forum
Post a question on Forum
Share with your friends:
Export html table to excel, pdf, csv format using Datatable
Do you know how to export html table to excel, pdf, CSV, or excel format using Datatable? If you don’t […]
August 4, 2022
Instagram Hashtag API PHP and JavaScript Integration with RapidAPI
Do you know how to integrate Instagram Hashtag API with your website? In this tutorial, I will show you how […]
August 2, 2022
How to host React Application into Cpanel – Routes not working Htaccess fix
Do you know how to host react applications into Cpanel? After building your react application. you will get an index.html […]
July 28, 2022
How to get user Public IP Address using Javascript
Do you know how to get the user IP address using javascript? I will show you how. Today we are […]
July 27, 2022
Digital Marketing Toolkit
Get Free Access to Digital Marketing Toolkit. You can use all our tools without any limits
Get Free Access Now