Paypal payment gateway Integration with PHP – Simple Method
Do you know how easy its to integrate the PayPal payment gateway into your website?
It is so simple. You can integrate the Paypal payment gateway into your website within a few lines of code with PHP and Javascript.

Want to know how? Let’s do it.
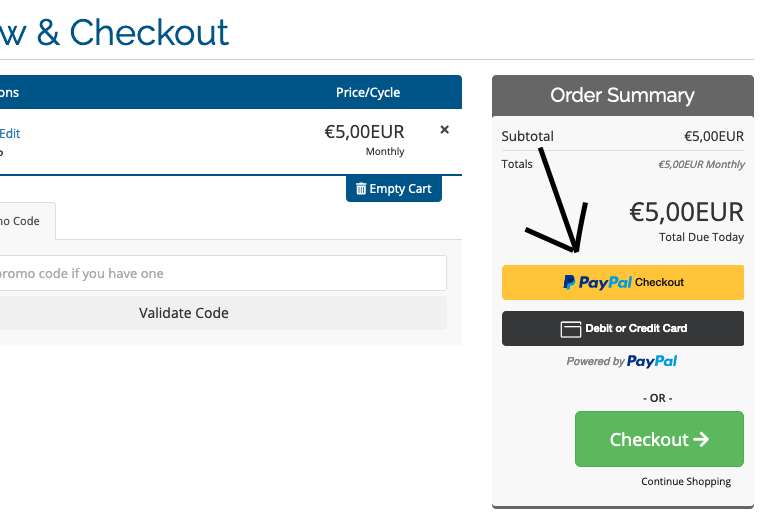
First, we have to create a page to display the payment form .. Normally your checkout page.
So let’s create a checkout page.
Filename: Checkout.php
<script src="https://www.paypal.com/sdk/js?client-id=Enteryour_ClientID_Here"> </script>
<div id="paypal-button-container"> </div>
<script>
paypal.Buttons({
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: '1230'
}
}]
});
},
onApprove: function(data, actions) {
return actions.order.capture().then(function(details) {
alert('Transaction completed');
// Call your server to save the transaction
return fetch('savethepayment.php', {
method: 'post',
headers: {
'content-type': 'application/json'
},
body: JSON.stringify({
orderID: data.orderID,
amount: data.amount,
invoice: 1242
})
});
});
}
}).render('#paypal-button-container');
</script>
Yes just copy and paste the codes. i will explain everything now.
<script src="https://www.paypal.com/sdk/js?client-id=Enteryour_ClientID_Here"> </script>
This script tag is used to call the Paypal SDK into our website. If you dont have an api Key https://www.paypal.com/us/smarthelp/article/how-do-i-request-api-signature-or-certificate-credentials-faq3196 Follow this link to get one
And this div tag will display the PayPal checkout button after compiling the javascript code.
<div id="paypal-button-container"> </div>
In the javascript code you can see
purchase_units: [{ amount: { value: '1230' } }]
This line of code which is refers to the amount we want to collect.. in our case it’s $1230 USD.
You can see another code return fetch('savethepayment.php',
for submitting a post req after successful payment, which means we are sending the order id, invoice number, and amount we collected to savepayment.php file. so we can read the data in savepayment.php file and update our database with payment success status.
So simple right ..
Yeah I don’t like to make things complicated .. I need everything simple and I make everything simple.. keep your code simple. 🙂

Share with your friends:
Drag and Drop with Swapy and PHP
Hello , You might had issues with drag and drop options in your dashboard. here i found a new javascript […]
September 17, 2024
How To Generate A PDF from HTML in Laravel 11
Hello , I was trying to generate a PDF payment receipt for my SAAS application and when i search for […]
June 22, 2024
How to get the next value of an array and loop it in the array in PHP
Do you know How to get the next value of an array and loop it in the array in PHP […]
July 28, 2023
New Open Source CRM for project Management and Invoicing
I’m excited to announce the launch of my new open source project: Gmax CRM. an invoicing and project management tool […]
December 31, 2022
Digital Marketing Toolkit
Get Free Access to Digital Marketing Toolkit. You can use all our tools without any limits
Get Free Access Now





Leave a Reply