How to host React Application into Cpanel – Routes not working Htaccess fix
Do you know how to host react applications into Cpanel?
After building your react application. you will get an index.html file and asset folders. You can simply make a zip from that or upload it directly using FTP.
but the problem is most people facing after uploading is you may get an error while you accessing the app.
- You may get an error while accessing the domain
- You may get errors while accessing the route url. (you can access by click links but if you refresh the webpage it wont work.)
So how to fix that?
Simply add a .htaccess file
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]
Do copy this code and create a new file called .htaccess (dont have a name its an extension so keep it simple .htaccess ) and upload into your public_html folder (or root directory of your site)
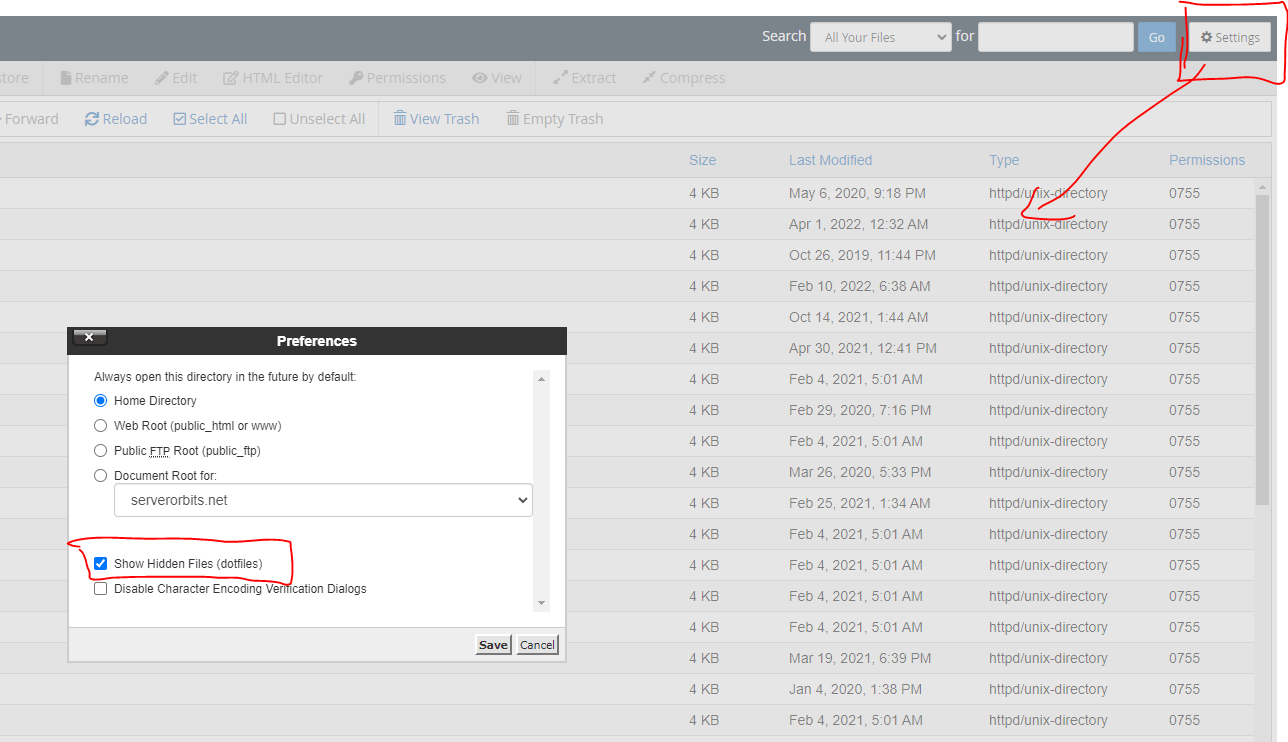
NB : if you are using Cpanel file manager click settings on the top right corner and enable ( show hidden files [dotfiles])

Hope this Helps
Checkout more Awesome React Tutorials

Share with your friends:
Google Auth in android and ios with React native Expo Managed workflow
Hey , Recently i striggled alot to find a way to integrate the google auth with react native expo app. […]
October 3, 2024
How to host React Application into Cpanel – Routes not working Htaccess fix
Do you know how to host react applications into Cpanel? After building your react application. you will get an index.html […]
July 28, 2022
Print a div in React js or HTML – a Simple JavaScript function
Do you know how to print a div in react js or HTML? Before I tell you how. I wanna […]
June 1, 2022
Digital Marketing Toolkit
Get Free Access to Digital Marketing Toolkit. You can use all our tools without any limits
Get Free Access Now